There are many things that can go wrong when you switch to view a website on mobile: columns arranged on the wrong order, headlines get too big, padding and margin not of the right size… The list goes on.

One of the biggest challenges in web design is getting your design to look perfect across all devices. When you build a website using Elementor, elementor mobile editing is easy.
This is a challenge not only for designers, but for the simple WordPress user as well. It can be SO frustrating. You buy a theme that promises to be mobile responsive, only to find out the design breaks on mobile!
Most professional web designers will object to the mere notion of pre-built responsiveness, saying you have to manually define how the layout behaves on mobile using CSS.
Eventually, when we think of making a site mobile responsive, we get stuck between the failed promise of the responsive theme and the long, laborious mobile customisation process of the designer.
Solving Responsive Once and For All
Now, We are continuing with our tradition, and sorting responsive design, with the most extensive mobile customization toolset ever seen on WordPress. We call it – Mobile Editing.
These are a set of features that let you create pixel perfect responsive websites in a whole new, visual way.
Beautify Your Mobile Typography
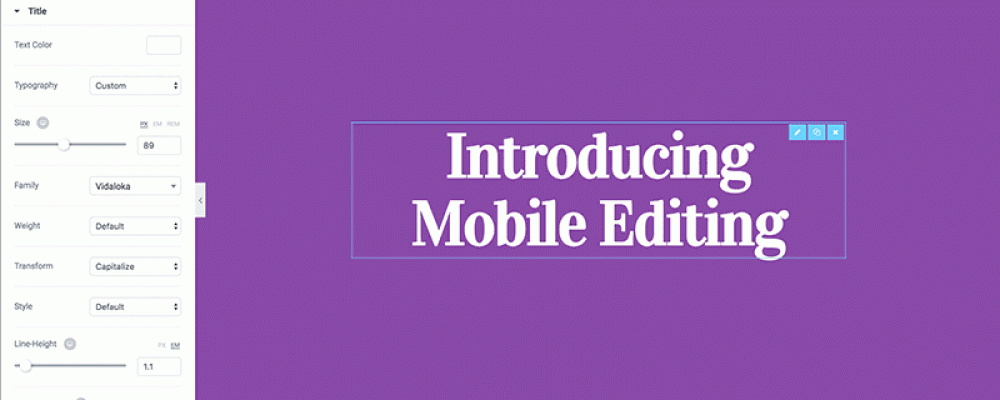
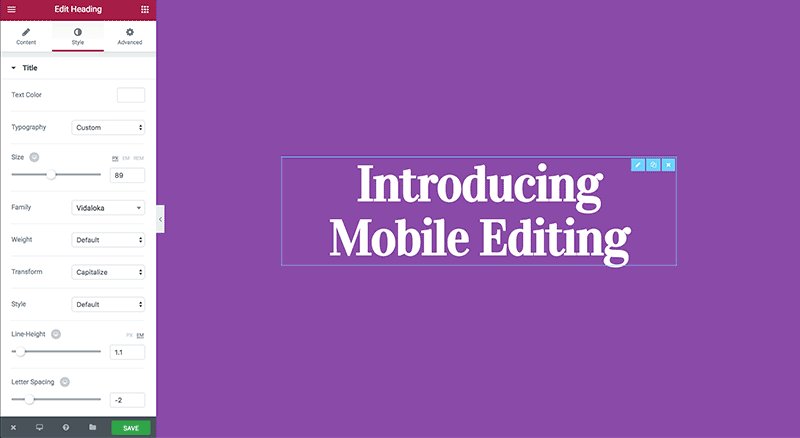
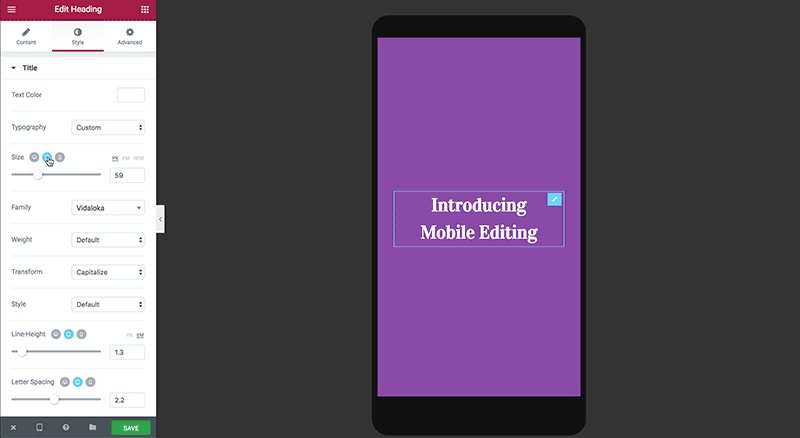
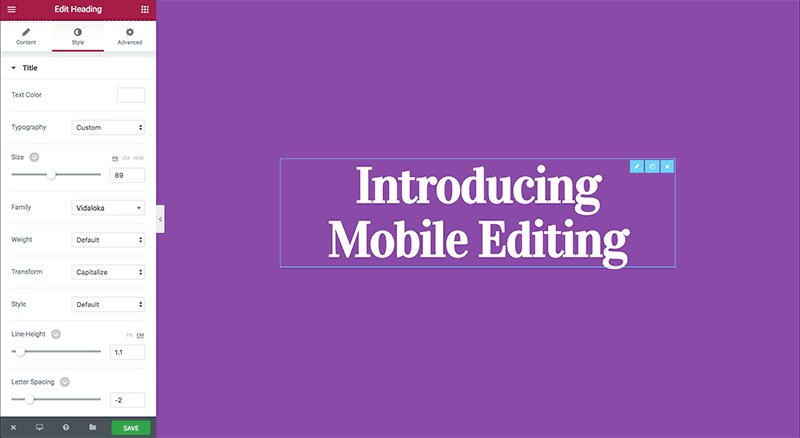
Mobile typography was a request that we got from many Elementor users. To illustrate the problem, let’s take a common occurrence: you need a bold and prominent heading for one of your page designs. You set it to 89PX, which looks fine on desktop, but takes the entire screen on mobile.
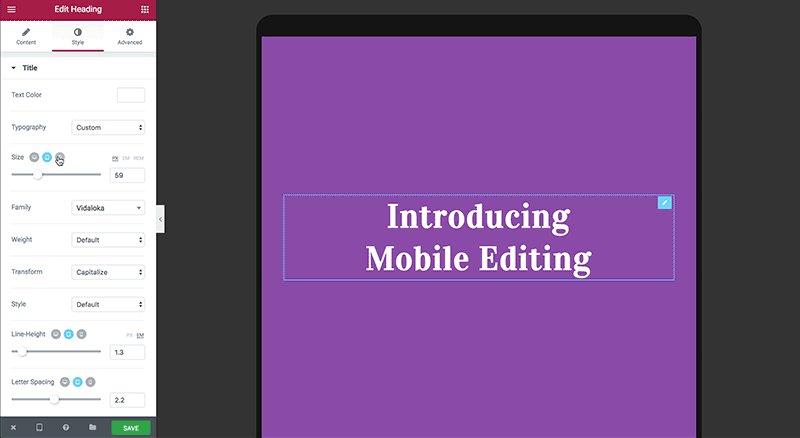
Mobile Editing lets you set different font sizes for any text element, on tablet and mobile devices. This means you can set a separate size for the mobile heading, so it no longer takes the whole screen, and fits the mobile screen better.
Similarly, you can also set different line-height and letter-spacing for tablet or mobile devices.

Set Padding and Margin for Mobile
A tip I learned a while back from Elementor’s CEO Yoni, was to generously add spacing between page elements, in order to let the whole design breathe.
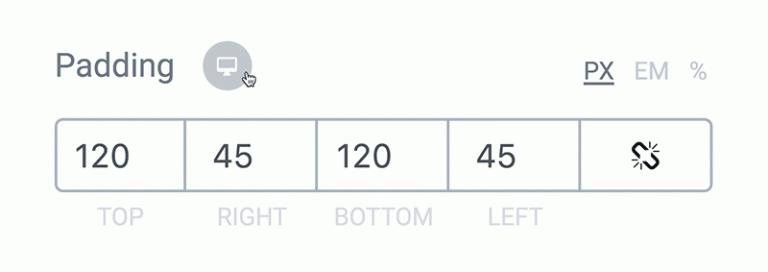
The problem arises on mobile, when I don’t really have the real estate to allow for such ample spacing. That’s why I’m sure you’ll appreciate the ability to set different padding and margin settings for widgets, columns and sections.
Set Different Mobile Alignments
Alignment issues can also arise on mobile. For example, if you have a two column section, with a heading aligned to the left, and beside it an image aligned to the right. When you switch to mobile view, the two columns will switch to appear one below the other.
Because they are positioned one below the other, there is no reason to keep the left and right alignment. It is much more reasonable to center them.
This is why we have made it possible to set different alignments for desktop, tablet and mobile for the various widgets on Elementor.

Columns Ordering on Mobile
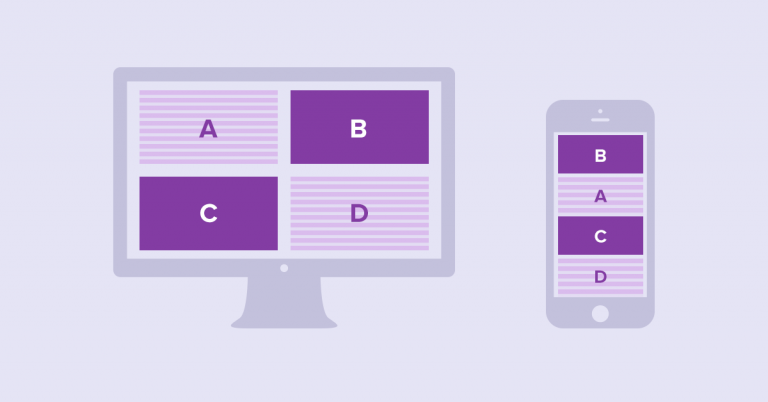
Let’s take the same example of the two columns, with the heading positions on the left, and beside it the image on the right. When you go to mobile view, the two columns separate, and appear one below the other. Because of the order of the columns, the text appears above the image. How can you get the image on top?
With Mobile Editing, we have solved this, by letting you choose a reverse order of columns.
‘Columns ordering on mobile’ allows you to reverse the order of the columns, letting you have control over the new layout that appears on mobile.
Change Section & Column Settings While on Tablet or Mobile Mode
We are broadening the ability to edit while you are on tablet and mobile mode, so now you can make changes in the section, column and widget settings while on one of these modes.
This makes it easier to design for mobile, because in order to change something on the page, you no longer have to switch back to desktop in order to make the change.
Actionable advice
Unfortunately, it’s highly plausible that your website currently suffers from one mobile issue or another. The good news is you can now easily fix them, in a visual way and without a single line of code.
Here’s an actionable list you can quickly check your site with. Edit your page with Elementor, change the preview mode to mobile and check the following points:
- Are there any headlines that are too large for mobile?
- Is there too much spacing between elements, or to the sides?
- Do the page columns align to the right, left and center correctly?
- Do columns, moved one below the other, appear in the right order?