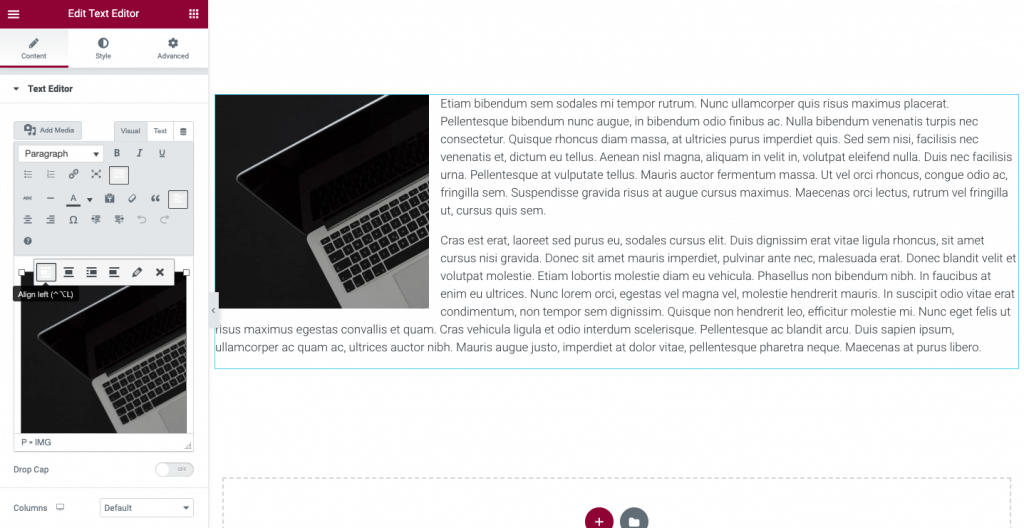
The Text Editor widget is a TinyMCE WYSIWYG editor that behaves just like the classic WordPress visual editor. You can enter rich text, images, and even WordPress shortcodes.
In addition to the features that normally appear on the TinyMCE editor, this widget also gives you more styling options that let you change settings like font weight, line height, letter spacing, alignment, and more.
Content

- Drop Cap: Slide to ON to set the first letter of the text as a Drop Cap, which makes it larger and gives it the ability to be styled independently from the rest of the text.
- Columns: Select the number of columns to split the text into
- Column Gap: Set the width of the gap between columns
Style
Text Editor
- Alignment: Align the text to the left, right, center, or justified
- Text Color: Choose the color of the text
- Typography: Set the typography options for the text
Drop Cap (only visible if Drop Cap was set to On in the Content tab)
- View: Select the view style of the drop cap, choosing from Default, Stacked, or Framed
- Primary Color: Choose the color of the drop cap
- Space: Select the exact space between the drop cap and the rest of the text
- Border Radius: If Stacked or Framed is chosen as the View, set the border-radius to control corner roundness
- Typography: Set the typography options for the drop cap
Advanced
Example of Splitting Text Into Multiple Columns
How to Wrap Text Around Images With the Text Editor Widget
Users sometimes ask how to wrap text around images in Elementor. This is an excellent use of the Text Editor widget. Simply drag-in the widget, click Add Media and upload an image of your choosing to the media library of WordPress. Then click the image, and adjust the alignment settings to wrap the text around the image, with the image to the right or left of the text.

Is The Text Editor Widget Missing The Visual and Text tabs?

The Text Editor widget respects the user’s choice in WordPress settings to enable or disable the Visual Tab. If your tabs are missing, please go to the WordPress Dashboard > Users > Your Profile and uncheck the option to disable the Visual Editor.

Note: The Typography styling, as well as other styling options, of the text within the Text Editor only affects normal paragraph text. If you have changed any of the text within the text editor to a heading (H1, H2, H3, etc.) or any other type of tag besides Paragraph, then the Style options will not affect that text. Text using HTML tags other than <p> in the Text Editor widget will inherit the typography styling from either your theme or whatever you have set within Elementor’s global Theme Style settings.
Note: If unable to edit your text in the main window, and only able to edit text in the side editor panel, try disabling the Optimized DOM Output experiment by navigating to Elementor > Settings > Experiments.